HTML Editors are used to learn HTML and to create Web pages. A HTML Editor is just a simple text editor .
Using HTML Editors like Notepad or TextEdit
For learning HTML we recommend a simple text editor like Notepad (PC) or TextEdit (Mac). However,
Web pages can be created and modified by using professional HTML editors.
We recommend that using a simple text editor is a good way to learn HTML and Good for beginners.
Follow the steps given below to create web page using Notepad or TextEdit.
Step 1: Choosing HTML Editor
Open Notepad (Windows PC)
Windows 7 or earlier:
Click on Start > Programs > Accessories > Notepad
Windows 8 or later:
Click on Start Button (the window symbol at the bottom left on your screen). Type Notepad.
Open TextEdit (Mac)
Click Finder > Applications > TextEdit
Also change some preferences so that the application to save files correctly. In Preferences > Format > choose “Plain Text”
Then Go to “Open and Save” and check the box that showing “Display HTML files as HTML code instead of formatted text”.
Then open a new document to write the code to create Web page.
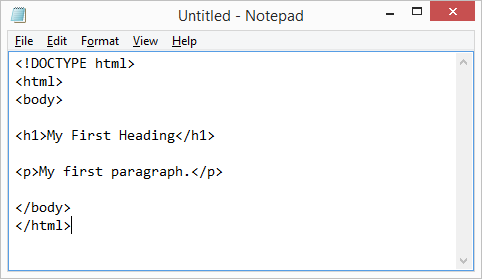
Step 2: Write Some HTML in HTML Editor
Write or copy the following HTML code into Notepad:
<!DOCTYPE html>
<html>
<body><h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>

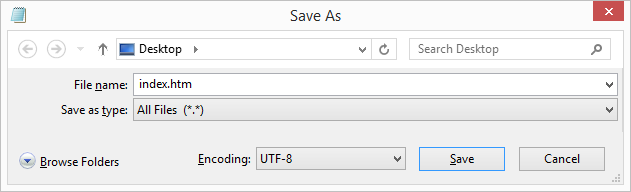
Step 3: Save your First HTML Page
Now, Save the file on your pc. Select File > Save as in the Notepad menu.
Type the Web page Name in input field labeled as File Name. Here we used “index.htm” and set the encoding to UTF-8 (UTF-8 is the preferred encoding for HTML files, but you can use other encodings too).

Note: You can use either .htm or .html as file extension. There is no difference, it is up to you and your choice.
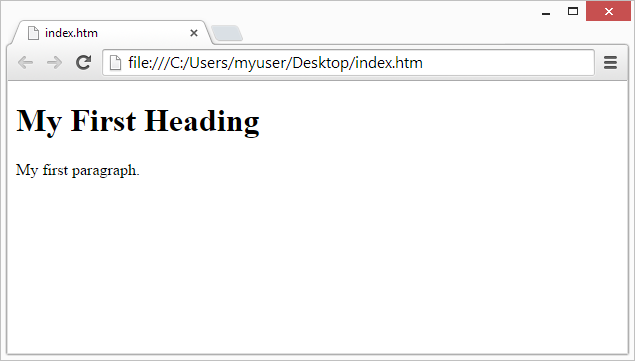
Step 4: View the HTML Page in Web Browser
Now its time to Open the saved HTML file in your favorite browser (double click on the file, or right-click – and choose “Open with”, Here you can set the default program to open .htm or .html pages).
The result will look much like this: